フォルダ内の画像を別の画像に自動で合成するPhotoshop用JSXスクリプト
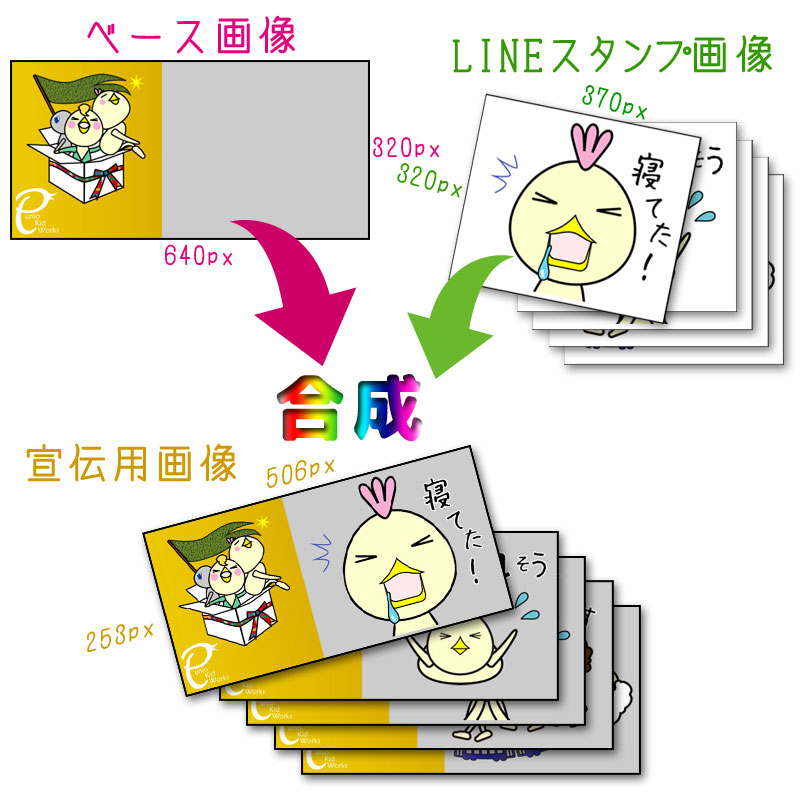
2015年10月21日LINEスタンプを宣伝するため、宣伝用画像を作りたいと思いました。
LINEのガイドラインに沿って書出した画像(01.png~40.png、main.png、tab.png)をそのまま使って、
宣伝用画像のベースとなる画像に40枚のスタンプ画像を自動で合成できれば、
ベース画像を作るだけで済みますので楽です。
JSXは、基本的にJavaScriptと書き方は同様ですが、
Photoshopの操作を行う関数とかの公式リファレンスが見当たらなくて、
いろいろなサイトのいろいろな方法を拝見しましたが、
部分的な説明が多く、一連の処理が載っているものが少なかったので、
記事にしてみました。
やりたいことは、

ということです。
LINEスタンプ画像の保存ディレクトリはダイアログで選択可能とします。
スクリプトにより作成された宣伝用画像は、ベース画像と同階層のフォルダに保存されます。
作成した際のポイントとして、
・今後スタンプの種類が増えることを考えて、ある程度の汎用性を持たせる。
・WEBデバイス用に書出すことで、ファイルサイズを小さくする。
・Twitter投稿に最適なサイズ横506px/縦253pxで書出す。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
//【01】現在Photoshopでアクティブになっている画像(ベースとなる画像)を定義 var baseImg = activeDocument; //【02】ベース画像の一番上にあるレイヤーをアクティブにしておく baseImg.activeLayer = baseImg.layers[0]; //【03】これから作成する画像の保存先フォルダのパスを定義 //保存先はベース画像と同一階層で、ベース画像ファイル名より拡張子を除いた名称のフォルダとします。 var baseImgNameArray = baseImg.name.split("."); var baseImgExt = "." + baseImgNameArray[baseImgNameArray.length - 1]; //.拡張子 var saveDirName = baseImg.name.replace(baseImgExt,""); var savePath = baseImg.path + "/" + saveDirName; //alert(savePath); //【04】スタンプ画像の存在するフォルダを選択 var dirObj = Folder.selectDialog("01.png~40.pngが存在するフォルダを選択してください"); //ダイアログ表示 var stickerFiles = dirObj.getFiles("*.png"); //【05】04で選択したフォルダ内の画像をループ for(var i=0; i<stickerFiles.length; i++){ //【06】01.png~40.pngというファイル名でフィルタ var stickerFileName = stickerFiles[i].name; if(!stickerFileName.match(/^[0-4][0-9]\.png$/)){ continue; } //【07】保存ファイル名定義 var saveImgName = stickerFileName.replace(".png","") + ".jpg"; //【08】保存フォルダ作成 if (!savePath.exists) { Folder(savePath).create(); } //【09】保存ファイルパス定義 var saveImgPath = savePath + "/" + saveImgName; //【10】スタンプ画像を開き、全選択、コピー(※開くと自動的にアクティブになる) var theSticker = app.open(stickerFiles[i]); activeDocument.selection.selectAll(); activeDocument.selection.copy(); //【11】translate(移動)、resizeImage(リサイズ)でセットするパラメータの単位を定義 preferences.rulerUnits = Units.PIXELS; //【12】ベース画像に、スタンプ画像をペーストして、右に移動 activeDocument = baseImg; //ベース画像をアクティブにする activeDocument.paste(); activeDocument.activeLayer.translate(135,0); //【13】複製し、リサイズ(※複製すると、複製したものが自動的にアクティブになる) activeDocument.duplicate(); activeDocument.resizeImage(506,253); //【14】Webデバイス用書出しのオプションを設定 var webOpt = new ExportOptionsSaveForWeb(); webOpt.format = SaveDocumentType.JPEG; //画像の形式 COMPUSERVEGIF, JPEG, PNG-8, PNG-24, BMP の指定が可能 webOpt.interlaced = true; //インターレースにするか(プログレッシブJPGにするか) webOpt.optimized= true; //最適化するか webOpt.quality = 70; //画質(0~100 デフォルトは60 大きいほど高品質) //【15】書出しを実行し、完了したら破棄 var imgfile = new File(saveImgPath); activeDocument.exportDocument(imgfile, ExportType.SAVEFORWEB, webOpt); activeDocument.close(SaveOptions.DONOTSAVECHANGES); //【16】開いたスタンプ画像を破棄 activeDocument = theSticker; //スタンプ画像をアクティブにする activeDocument.close(SaveOptions.DONOTSAVECHANGES); //【17】ベース画像を初期状態に戻す(ペーストした一番上のスタンプ画像レイヤーを削除) activeDocument = baseImg; //ベース画像をアクティブにする activeDocument.artLayers[0].remove(); } |
ちなみに、
LINEスタンプのような透明ピクセルを含む画像をresizeImage()すると、キャンバスサイズではなく不透明範囲を基準にリサイズされてしまいます。
もともとは、ベース画像を横506px/縦253pxとして、スタンプ画像を縦253pxに縦横比を保持したまま縮小後に、ベース画像へペーストする処理をしていましたが、
スタンプ画像により縮小率がまちまちになってしまうため、この記事で紹介している処理手順にしました。
注意点として、
本スクリプトは、ソースが煩雑になるため、エラーのハンドリングはしていません。
配布するスクリプトを作成される場合は、必ずそれらの処理を入れてください。
また、このスクリプトはPhotoshop CS5.5でのみ動作を確認しています。